微信小程序事件
什么是事件
####事件 * 一种用户行为 当用户长按图片、拖动等 * 一种通讯方式 当用户进行触摸屏幕、点击按钮,事件发生在UI层,UI层将信息发送给逻辑代码 ####事件的类别 * 点击事件 tap * 长按事件 longtap * 触摸事件 touchstart touchend touchmove touchcancel > touchend:手指触摸到手指离开,是正常的触摸结束 > touchcancel:突然来了电话,页面被覆盖,等同于触摸事件被打断 * 其他 submit input事件冒泡
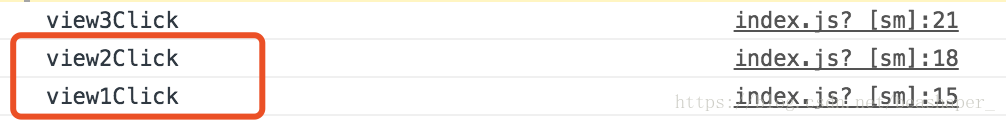
``` 这种现象就叫冒泡事件,当我们点击一个子view的时候,它也会触发父view及父view的父view的被点击,所以控制台会连续提示三次点击事件。
**点击,长按,触摸**属于冒泡事件,其余的事件为非冒泡事件。
这种现象就叫冒泡事件,当我们点击一个子view的时候,它也会触发父view及父view的父view的被点击,所以控制台会连续提示三次点击事件。
**点击,长按,触摸**属于冒泡事件,其余的事件为非冒泡事件。
事件绑定
- bind绑定
- catch绑定
上面我们的代码是用bindtap进行绑定的,如果换成catchtap进行事件绑定
<!--index.wxml-->
<view class="view1" bindtap='view1Click'>
view 1
<view class="view2" bindtap='view2Click'>
view 2
<view class="view3" catchtap='view3Click'>
view 3
</view>
</view>
</view>
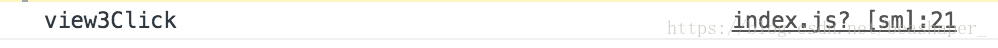
点击view3,只显示了view3被点击。


catch和bind的区别。
事件对象详解
我们触发一个事件时,可以把该事件传递给相应的事件处理函数,下面我们将事件对象打印出来。//事件处理函数
view1Click:function(event) {
console.log("view1Click")
console.log(event)
},
view2Click: function (event) {
console.log("view2Click")
console.log(event)
},
view3Click: function (event) {
console.log("view3Click")
console.log(event)
},
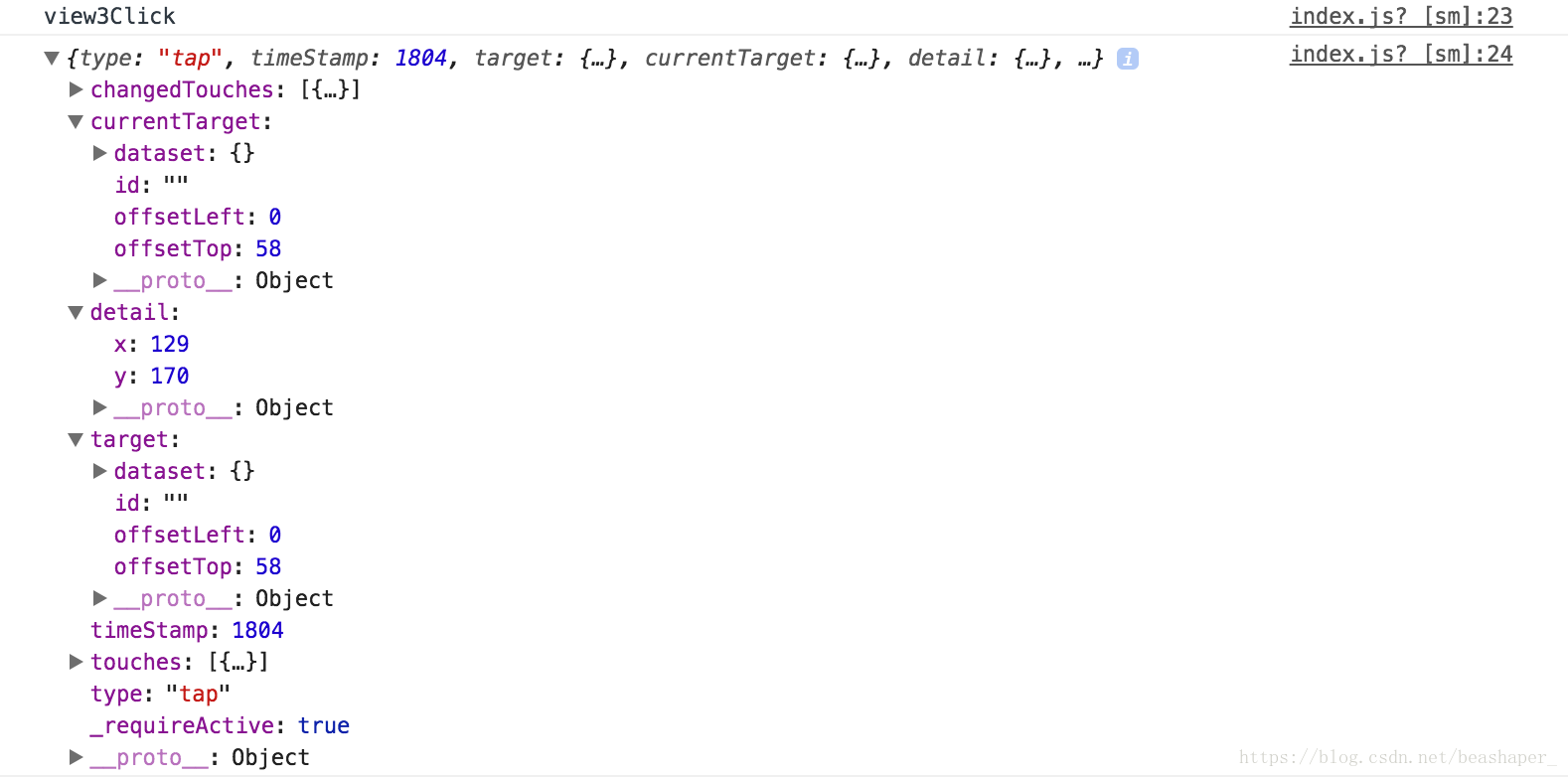
点击view3。

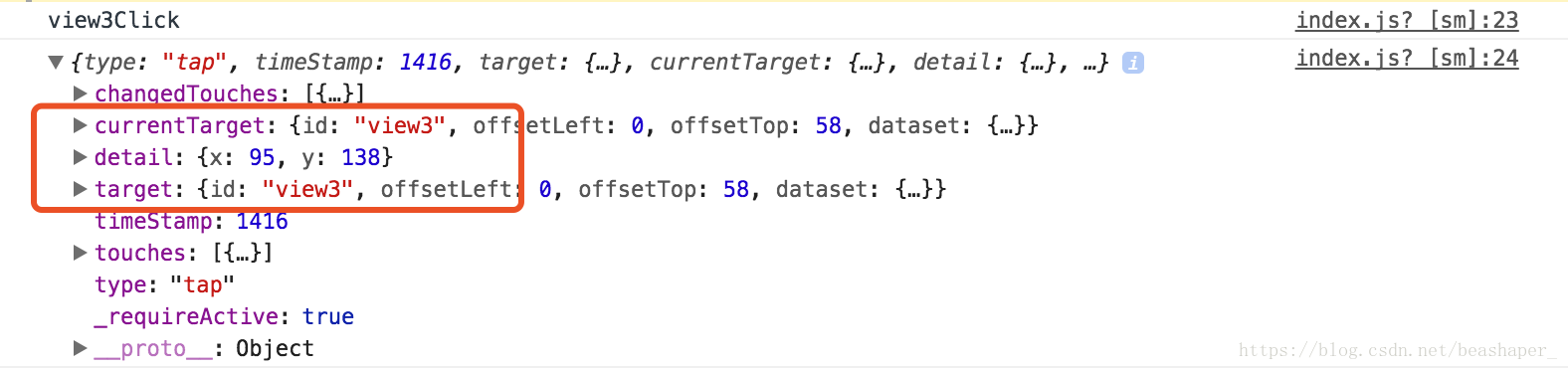
#####currentTarget和 target
currentTarget是被点击的view, target是目标的view,下面给各view设置id就可以说明清楚了。
<!--index.wxml-->
<view class="view1" id="view1" bindtap='view1Click'>
view 1
<view class="view2" id="view2" bindtap='view2Click'>
view 2
<view class="view3" id="view3" bindtap='view3Click'>
view 3
</view>
</view>
</view>
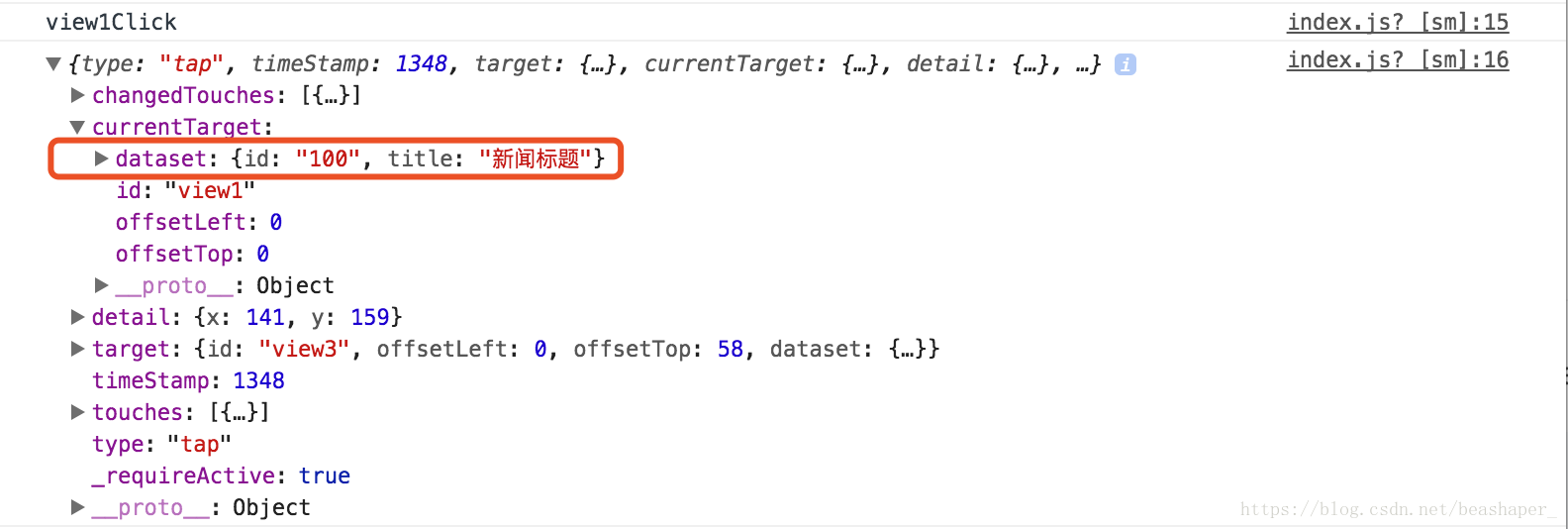
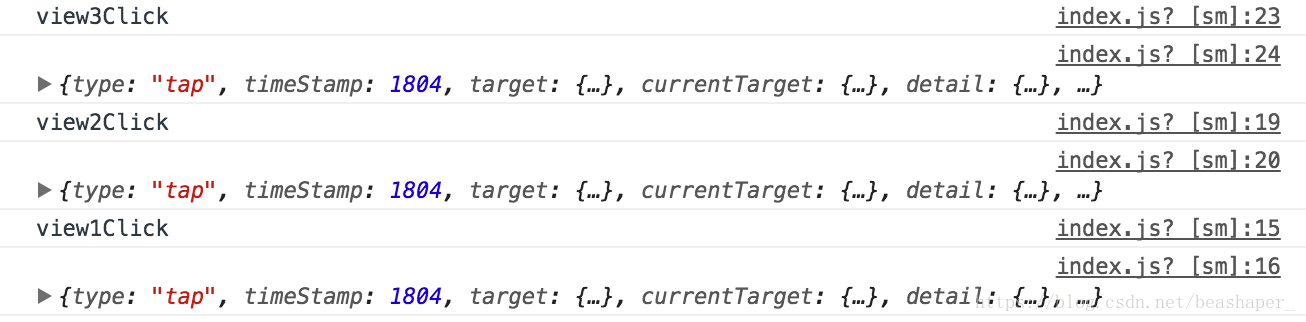
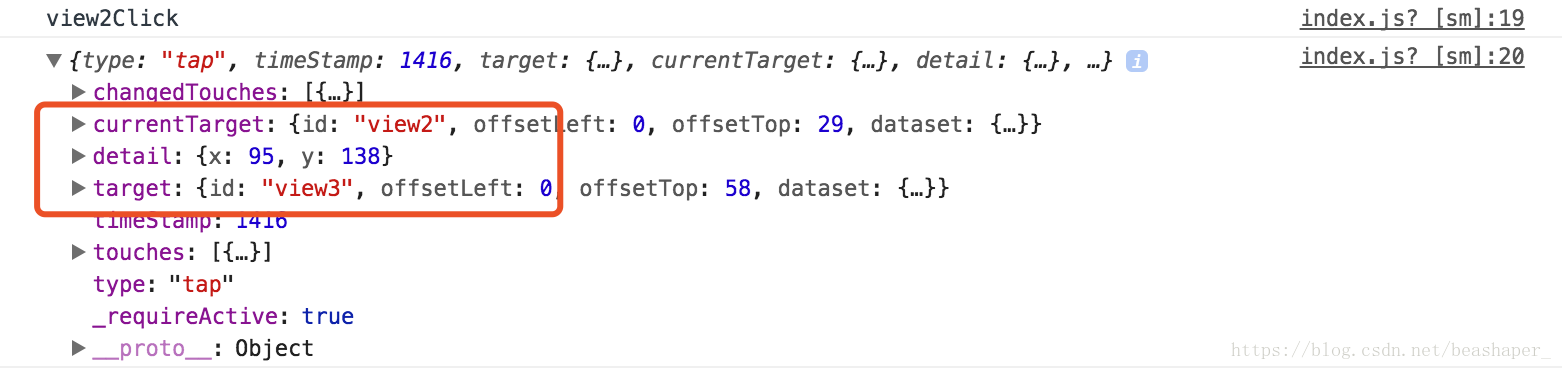
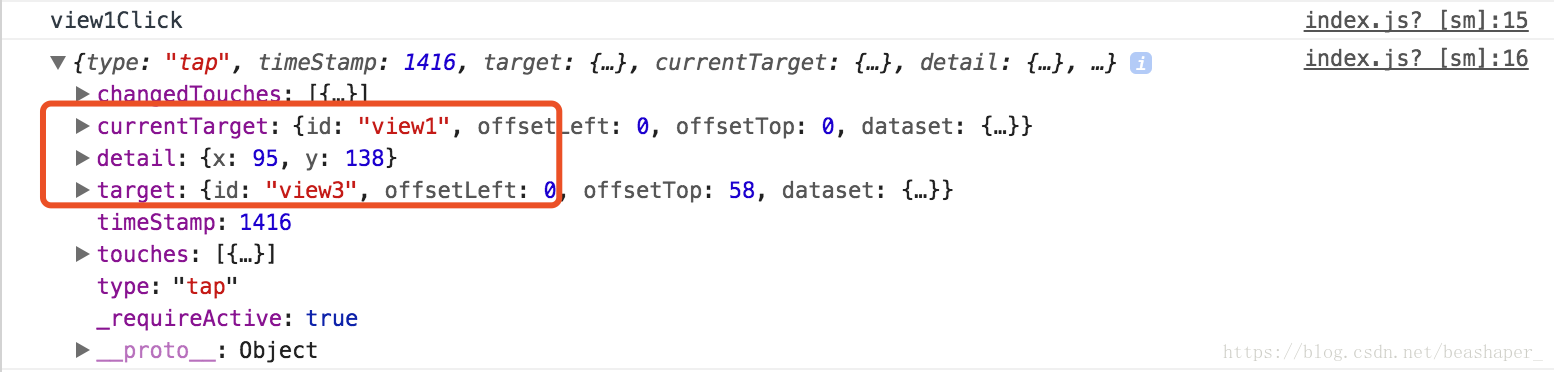
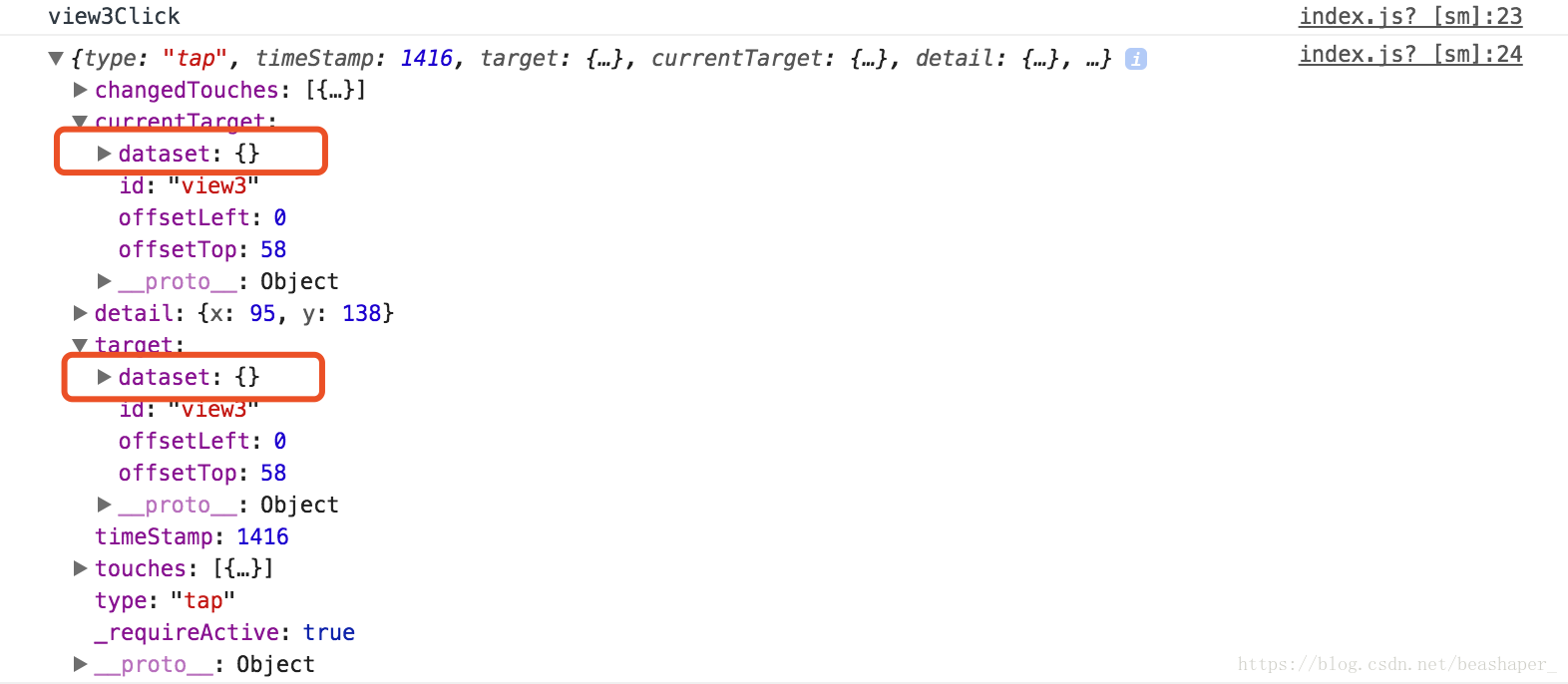
现在再点击view3,view3、view2和view1被点击打印出的事件分别如下。



target是触发事件源的组件,currentTarget是事件绑定的组件。
#####dataset
目前我们的dataset内容都为空,这个数据从哪里来,又有什么用呢。

dataset是为了方便我们给view添加上我们自己制定的属性和数据。
<view class="view1" id="view1" bindtap='view1Click' data-title="新闻标题" data-id="100">
view 1
<view class="view2" id="view2" bindtap='view2Click'>
view 2
<view class="view3" id="view3" bindtap='view3Click'>
view 3
</view>
</view>
</view>
小程序的视图与渲染
组件的基本使用
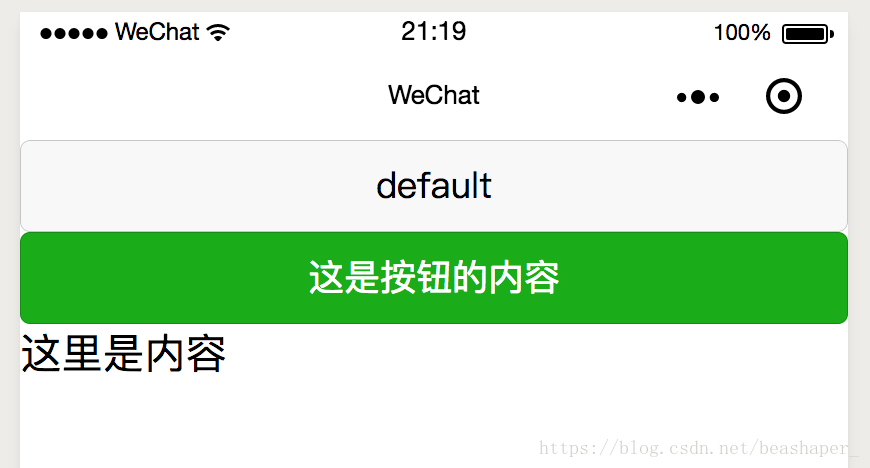
微信小程序开发者文档 简单的添加button组件实例:<!--index.wxml-->
<button type='default' hover-class='other-button-hover'>default</button>
<button type='primary'>primary</button>
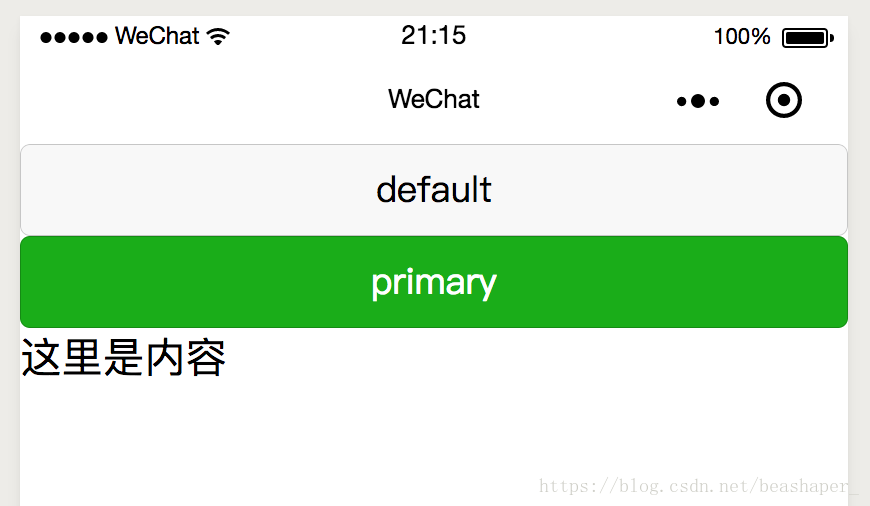
编译后显示:

数据绑定
微信小程序开发者文档<!--index.wxml-->
<button type='default' hover-class='other-button-hover'>default</button>
<button type='primary'>primary</button>
<text>{{text}}</text>
双括号内是被绑定的数据,我们需要在index.js文件中给该数据赋值。


<!--index.wxml-->
<button type='default' hover-class='other-button-hover'>default</button>
<button type='primary'>{{btnText}}</button>
<text>{{text}}</text>
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
text : "这里是内容",
btnText : "这是按钮的内容",
motto: 'Hello World',
userInfo: {},
dots:true
},
...
})

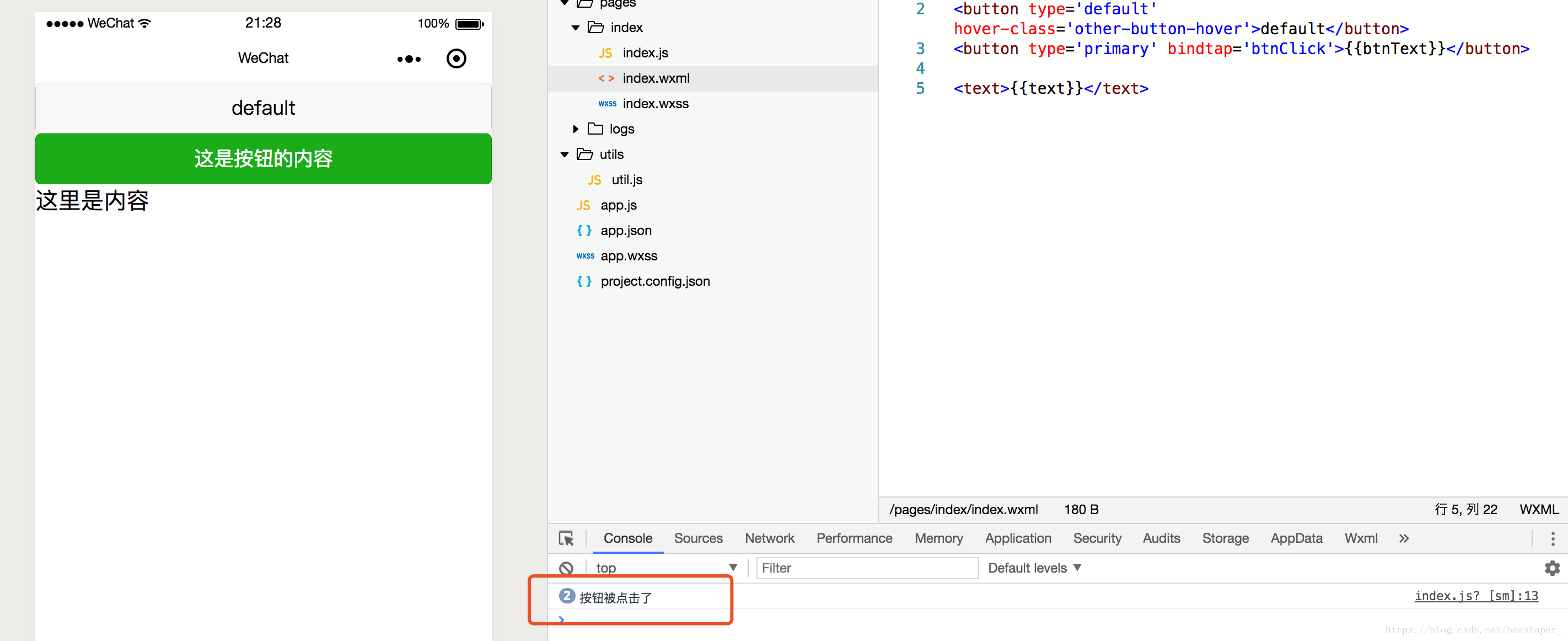
<!--index.wxml中给button绑定点击事件btnClick-->
<button type='primary' bindtap='btnClick'>{{btnText}}</button>
// index.js中添加如下的函数
btnClick : function() {
console.log("按钮被点击了")
},

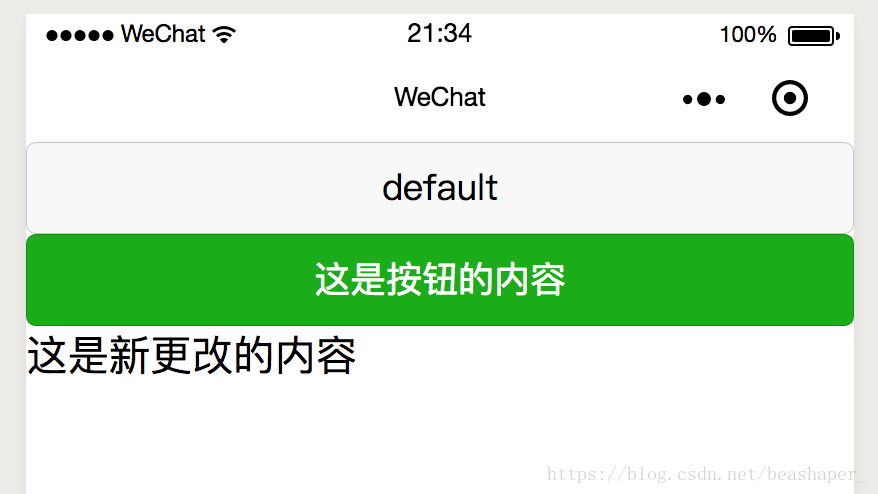
btnClick : function() {
console.log("按钮被点击了")
this.setData({text:"这是新更改的内容"})
},

text的内容为“这里是内容”,现在变成了“这是新更改的内容”,我们的动态更改数据就成功了,js文件中更改数据都是调用下面这个函数。
this.setData({
...
})
渲染标签
微信小程序开发者文档 微信小程序为我们提供了两种类型的渲染标签,一种是条件标签。<!--index.wxml-->
<button type='default' hover-class='other-button-hover'>default</button>
<button type='primary' bindtap='btnClick'>{{btnText}}</button>
<view wx:if="{{false}}">{{text}}</view>
<view wx:if="{{false}}">{{text}}</view>

text的内容永远不会显示。
现在添加一个变量show来控制内容的显示与否。
data: {
text : "这里是内容",
btnText : "这是按钮的内容",
show : true,
...
},
btnClick : function() {
console.log("按钮被点击了")
var isShow = this.data.show
this.setData({text:"这是新更改的内容", show:!isShow})
},
<view wx:if="{{show}}">{{text}}</view>
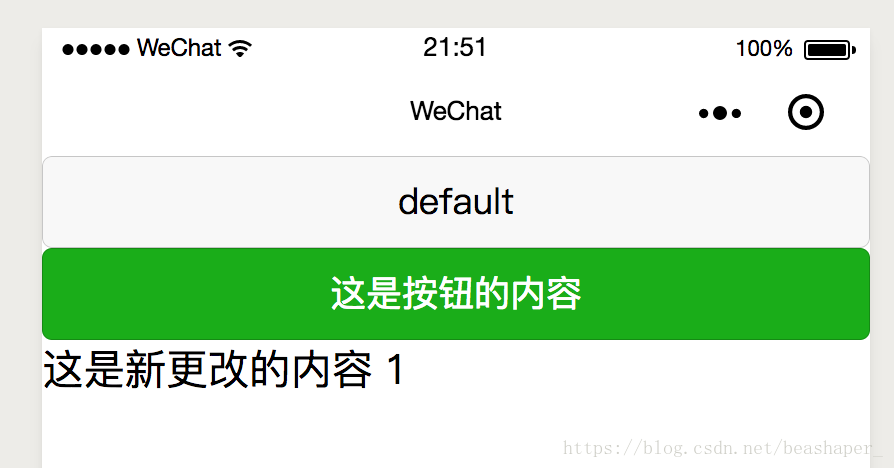
这时再点击按钮,则该view会连续地切换显示与不显示。下面再添加一个else标签。
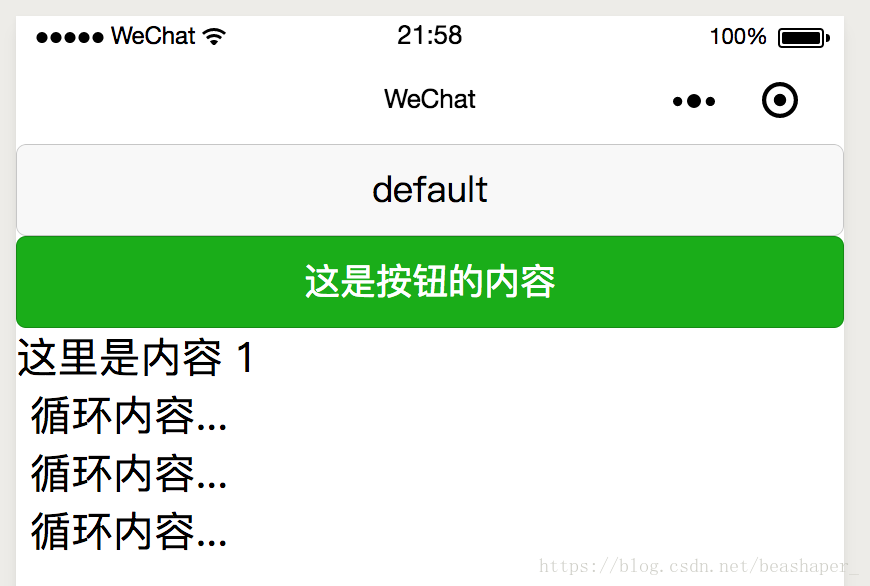
<view wx:if="{{show}}">{{text}} 1 </view>
<view wx:else>{{text}} 2 </view>


index.wxml 中添加一个循环渲染标签,循环的数组里共有三个元素,所以界面会显示三次“循环内容…”。
<view wx:for="{{['aaa','bbb','ccc']}}">
循环内容...
</view>

{{item}} 代表数组的每一个元素。
data: {
text : "这里是内容",
btnText : "这是按钮的内容",
show : true,
news: ['aaa', 'bbb', 'ccc'],
...
},
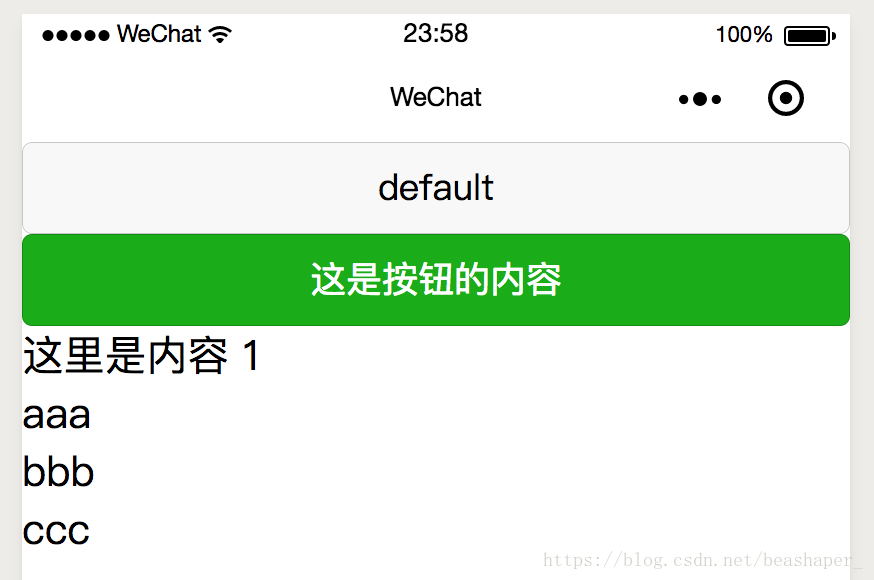
<view wx:for="{{news}}"> {{item}} </view>

item,我们也可以更改它的名字。
<view wx:for="{{news}}" wx:for-item="itemx"> {{itemx}} </view>
还可以通过index 来显示当前循环的索引。
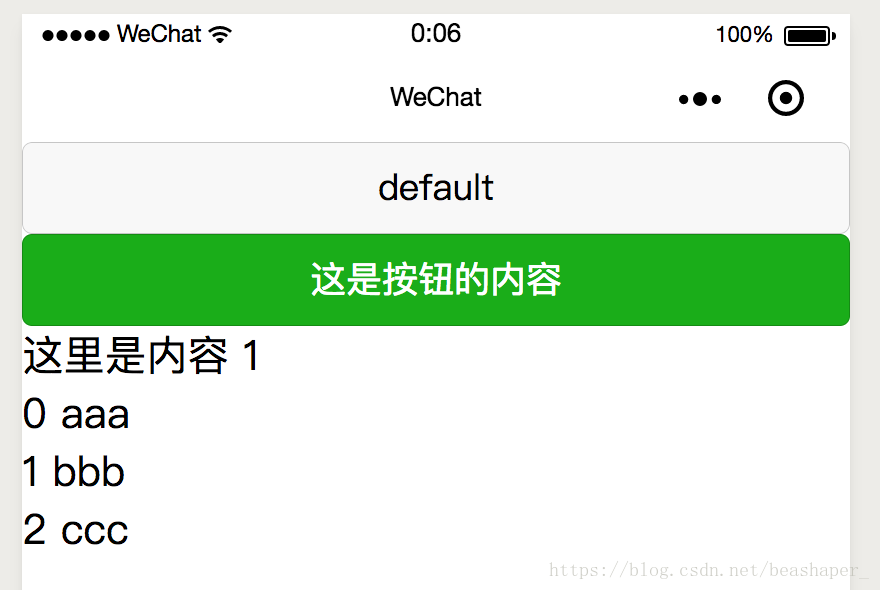
<view wx:for="{{news}}" wx:for-item="itemx"> {{index}} {{itemx}} </view>

btnClick : function() {
console.log("按钮被点击了")
var isShow = this.data.show
var newsData = this.data.news
newsData.shift() // 删除第一个元素
this.setData({text:"这是新更改的内容", show:!isShow, news:newsData})
},

bbb变成了第一个元素,数组的动容实现了动态更改,页面的显示内容也由于和数组的变化而实时地发生了改变。
index 的名字也是可以更改的,方法和item 的类似。
<view wx:for="{{news}}" wx:for-item="itemx" wx:for-index="indexx"> {{indexx}} {{itemx}} </view>
模板的使用
我们的小程序中,可能很多页面都是使用同一个顶部与同一个底部,这一部分的代码就可以被很多页面所共用,这种情况下,我们就可以把这部分内容单独提取成一个模板,每个页面都将其加载进来即可。 在Pages目录下新建一个目录名为template,在其下新建一个wxml文件,我们在这个文件里写我们的模板。
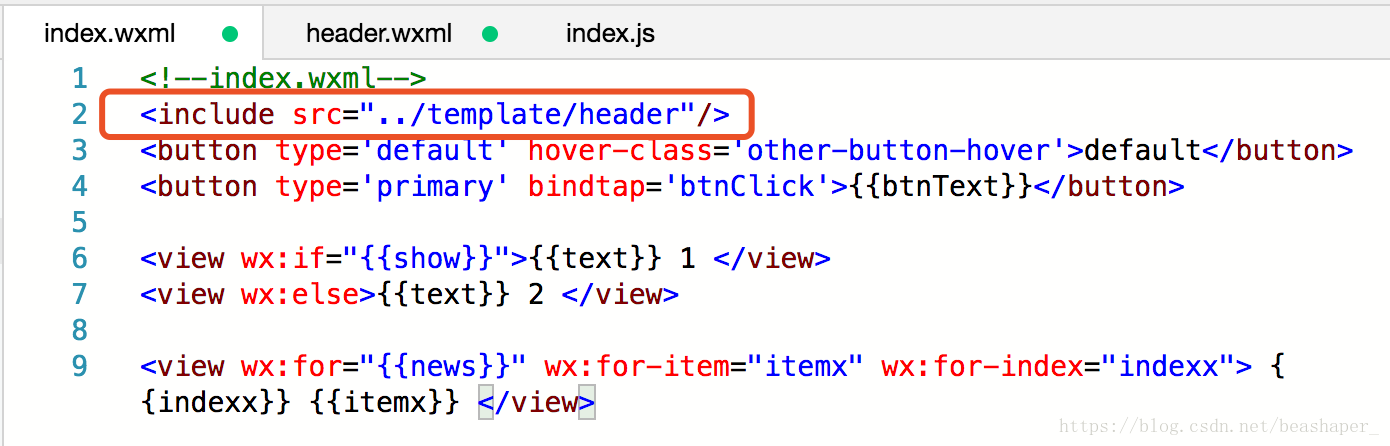
 然后,在其他页面要显示这个模板的地方,将这个wxml包含进来。
然后,在其他页面要显示这个模板的地方,将这个wxml包含进来。
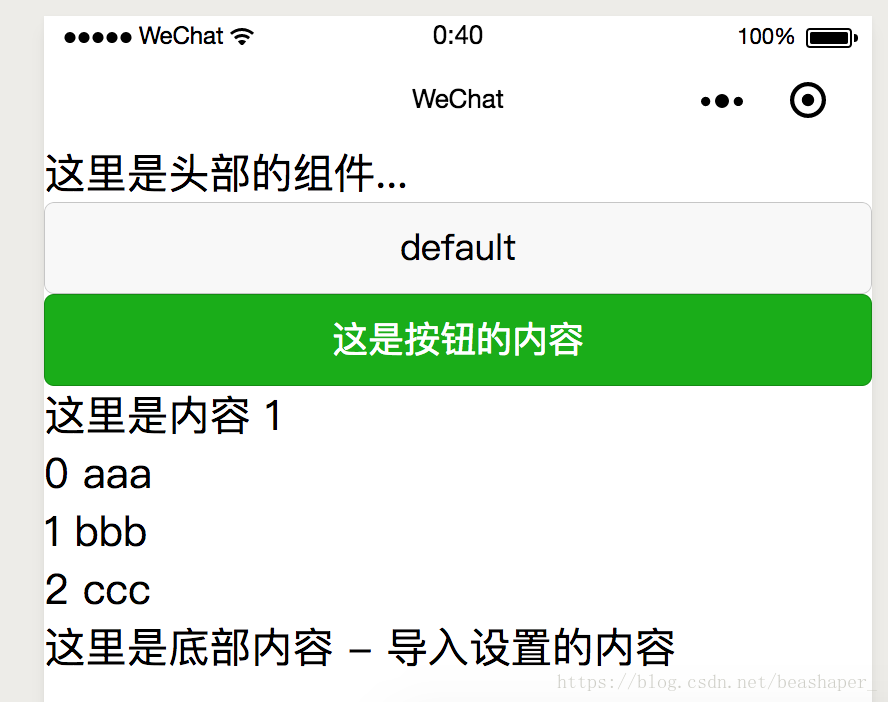
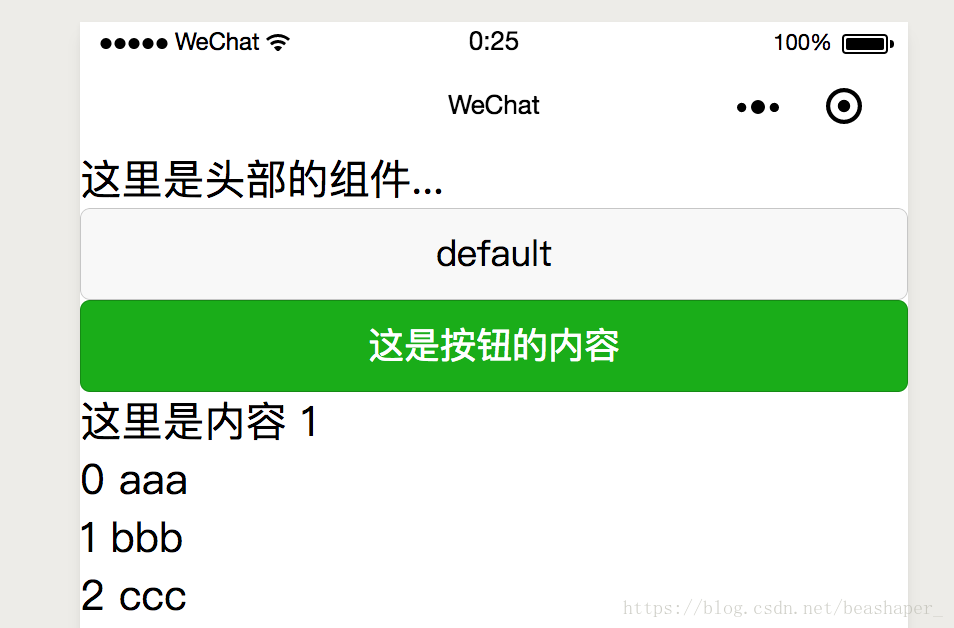
 效果如下:
效果如下:
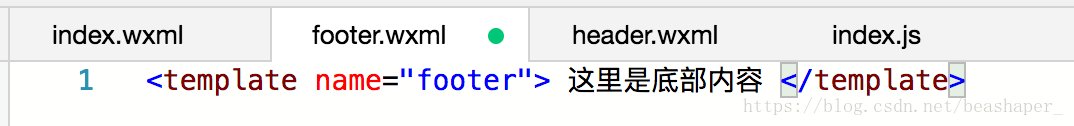
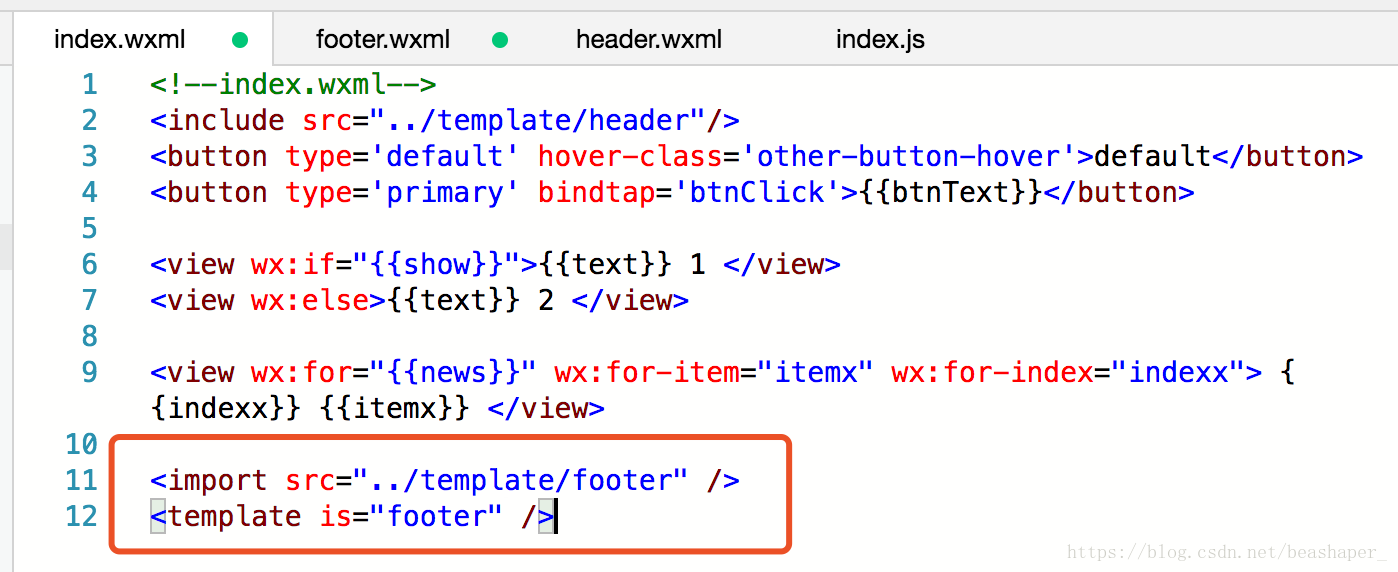
 还有另一种方式添加模板,我们再在template目录下新建一个footer.wxml文件,编写另外一种方式的模板。
还有另一种方式添加模板,我们再在template目录下新建一个footer.wxml文件,编写另外一种方式的模板。

<template> 不能通过include 的方式加载,要用import。

 每个页面要在模板中显示的数据可能不同,这时我们可以给模板中添加绑定的数据:
每个页面要在模板中显示的数据可能不同,这时我们可以给模板中添加绑定的数据:
<template name="footer"> 这里是底部内容 - {{text}} </template>
在显示模板处给模板中的数据赋值:
<import src="../template/footer" />
<template is="footer" data="{{text:'导入设置的内容'}}"/>